Fitts’s Law
Have you ever wondered why the exit window buttons are often in the corner of the screen? Why is the brake pedal larger than the accelerator? Why keyboard keys on the outer edges are significantly larger than the letters in the middle?
Fitts’s Law is relevant to us in a number of ways — in fact, more ways than might be immediately obvious. Designers and engineers know and use it; they’re the ones making your life easier behind the scenes. Their designs work because they remember Fitts’s work.
Here are the basics: Fitts’s Law says that the time required for a human to quickly (and successfully) move to a target area is a function of the ratio between the distance to the target and the size of the target itself. In other words, it will take you more time to successfully reach a target as the distance from the target increases and the size of the target decreases.
Okay, so you’re probably saying, “Well, yeah. I basically knew that already.” The interesting part about Fitts’s Law, however, is how precise it is when predicting how long it will take a user to reach a target, once you’ve defined your target distance and target size. Like, down to fractions of milliseconds.
The following video provides a nice overview of Fitts’s Law, how it works, and a few of its (many) applications: Video
Lynda.com
Lynda.com is a phenomenal resource that many of us human-centered design folks use in order to absorb both surface-level and in-depth knowledge to add to our repertoire. In this quick tutorial on Fitts’s Law, the Lynda.com creators found an impressively succinct and educational way to describe the basic design concept that actually has backing in science.
Here are our thoughts:
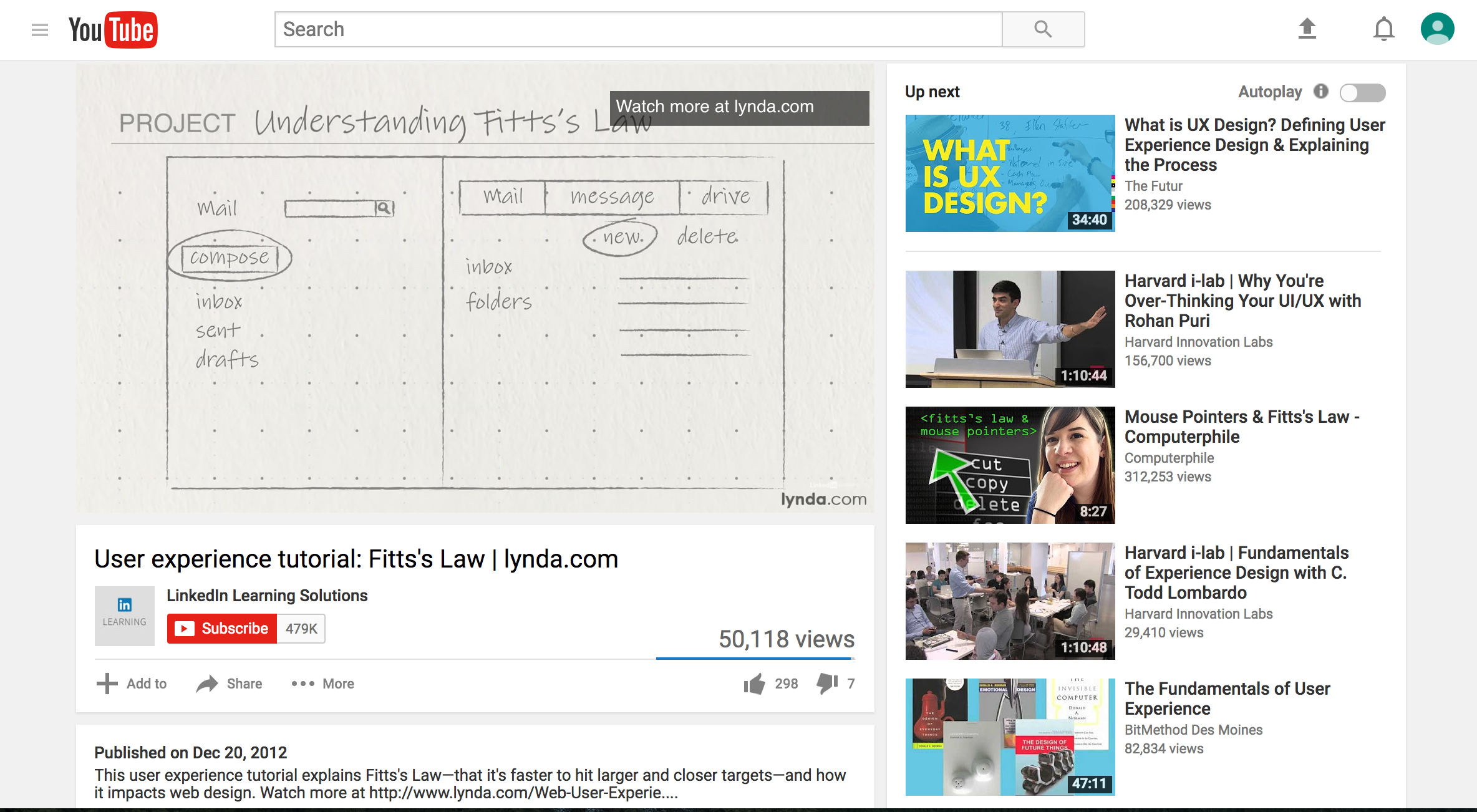
After watching this and thinking about a couple of examples of the top of my head, Fitts’s Law is absolutely everywhere. Look at the YouTube page of the video you just watched. You may need to open the video in another window, but this is pretty similar to what it would look like:

The video itself takes up about one-third of the page. But what else takes up one third? Related videos! And each one of those is huge! YouTube has made those “Up next” videos absolutely enormous because all they want is for us to keep watching. So, in this case, YouTube didn’t necessarily make that decision with the user’s best interests in mind, but for their own gain. Human factors? User-centered design? I digress…
Keyboards
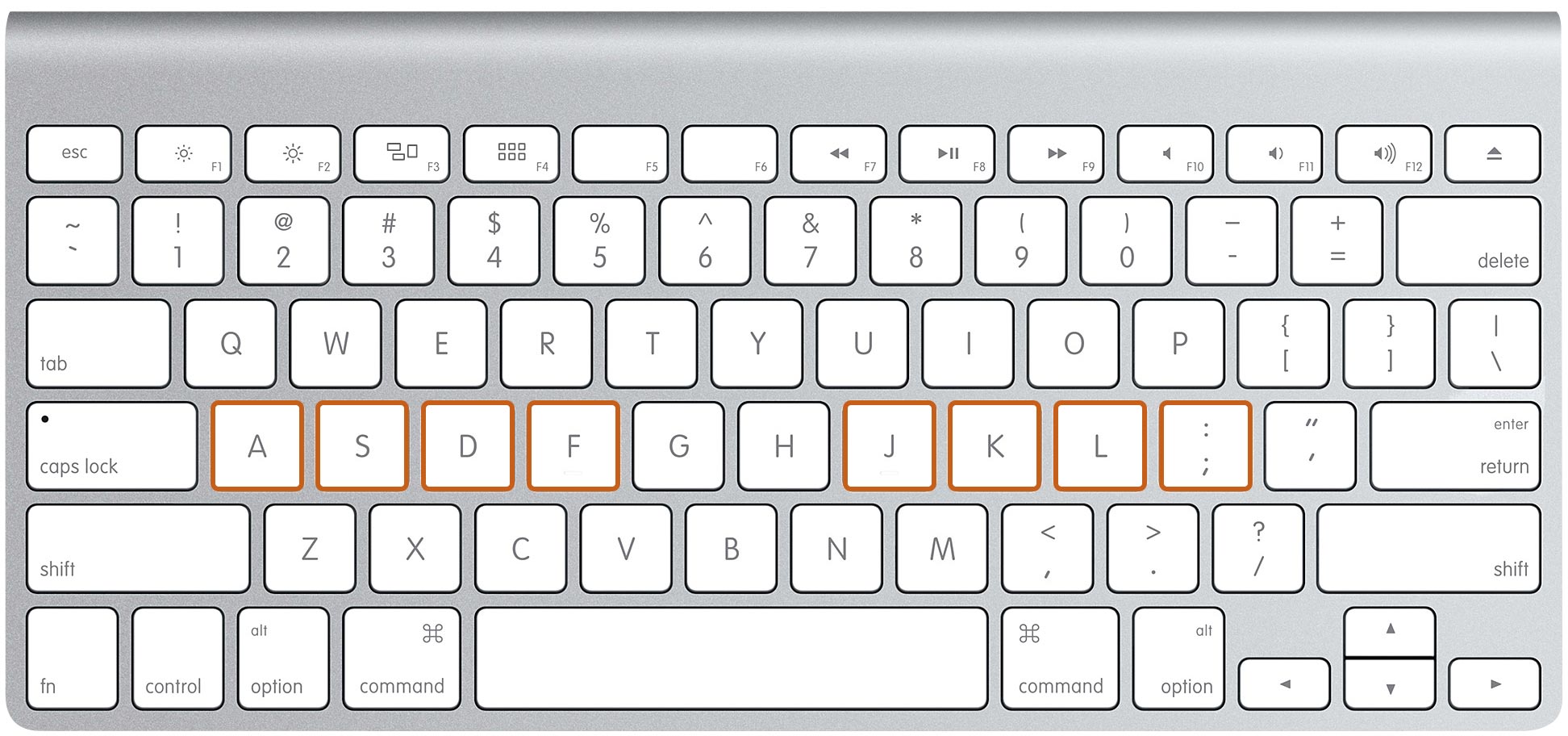
What about the keyboard you’re typing on? (Ignore this, tablet and smartphone readers).

Our fingers are supposed to be at resting position along that central row. Those buttons are nice and easy to key because they are nearby. But what happens when our fingers have to reach way out to the outer edges of the keyboard? The keys get way bigger. The delete and enter/return keys, perhaps the most important buttons we use, are 150-200% larger than the middle keys. Fitts’s Law, ladies and gentlemen.
About the Video
While it does a great job of outlining the basics of Fitts’s Law and how it applies to design, I wish they would have mentioned other ways to make an element more noticeable. In addition to making it larger, you can also change its color to highlight its importance. Its outline can likewise be emboldened for further emphasis. Even location on the screen alone can help to convey importance or enable convenience.
Fitts’s Law is certainly the focal point of the video, but in reality, the design of anything is so much more convoluted than the application of one design principle. What we learn here must be taken with a grain of salt.
I also got to thinking about the subject matter between 2:00-2:30 of the video, the part about screen edges being helpful for corner buttons. While perfectly intuitive, it was honestly something I had never considered before. How far does this concept branch out, I wonder?
Specifically, would this strategy work for a touch screen interface? On a typical computer with a mouse, there is no way for the mouse to extend beyond the screen. This property is of course not true for a touch screen, where our fingers act as the “mouse.” If the screen simply ends at the corner, would our hand-eye coordination be any more accurate towards the corner of the screen, as opposed to, say, the middle of the screen?
Write your thoughts below in the comments! We would love your input.
For more resources on Medical Device Human Factors please check out our blog and YouTube channel.